Browser Compatibility
AnnoQ Site strives to provide the best possible user experience in both modern (fully capable browsers) and older browser versions (browsers which do not support all required features). Therefore, the general level of support differs depending on an environment used and some features may not be available in certain cases.
Officially Supported Browsers
The list of officially supported browsers contains those which the AnnoQ team actively uses during the development and testing. This means AnnoQ may also work in browsers which are not included in the following list or labeled “not tested” in table, because due to the huge number of various environments available the team is not able to check all of them.
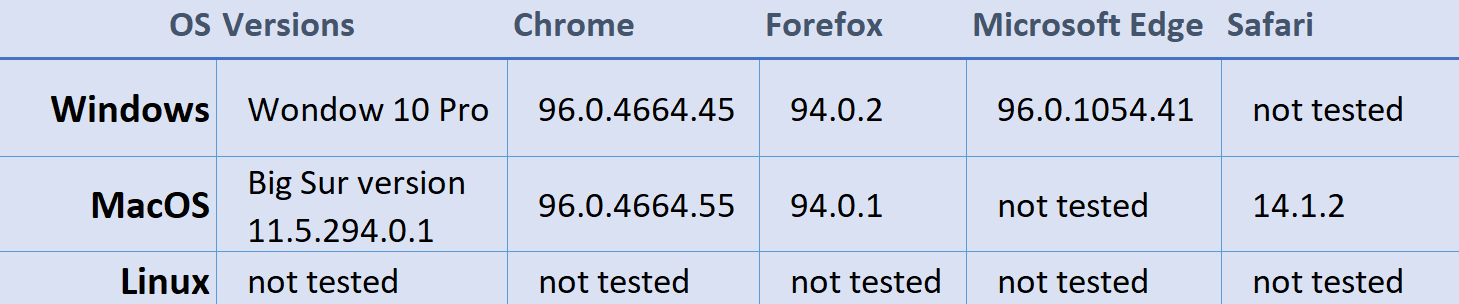
Below is a summary of tested and officially supported browsers

Future Work
We will continue testing other browsers used by our users to increase coverage of tested and supported browsers
Mobile Environments
Full mobile support will be introduced in AnnoQ future versions. We first aim to support most popular mobile platforms in desktop browser modes and then work to implement responsive site.
Although AnnoQ is generally compatible with Chrome for Android, Safari for iPhone, iPad in desktop mode, we still think that the usability aspect needs further development in terms of smaller screen real estate.
Accessibility Support
Besides the browser support described above, we will also work on improving accessibility support and assistive technologies supported.
We think this will be very beneficial and important to AnnoQ users as we would like to give them equal opportunities, no matter what their ability or circumstances. We traditionally think of this as being about people with disabilities, but the practice of making AnnoQ accessible also benefits other groups such as those using mobile devices or those with slow network connections.
We will start by already supported features by modern browsers
The list of future work includes
- Keyboard shortcuts
- WAI-ARIA Support
- Responsive design for smaller screens
- HTML screen readers
- Navigation (using tabs, arrows)
- Visual Aids like high contrast